Tools for copy and graphic design
What extra tools are you using for elearning development? The current authoring tools for elearning are already offering all sorts of templates and colour schemes. Nonetheless, you might want to go a different path and be more creative. And then there is the copy in your elearning (or storyboard) that needs to be checked for grammar and readability.
I am sharing a few of the apps I am currently using that make my life easier:
1. Grammar check
Grammarly.com has a free version of the spelling and grammar checker. It works both on Mac and Android. It’s a great tool to have an extra pair of eyes going over your copy and take out these final grammatical errors. This blog has been checked by Grammarly, so I hope it did a good job 😉
2. Readability score
Not every reader is an academic. So it’s important to align your language with your target audience. In general, you aim for a grade level 7. There are plenty of apps available and some are more user-friendly than others. The apps also use a variety of readability scores. I prefer to use www.readable.com
You can use the demo for free by copying and pasting your copy if you’re not a regular user. Otherwise, I recommend a subscription, that will cost you less than a coffee per month. They offer a 7-day trial too.
3. Fonts
In case you are looking for a different font for your project, www.fonts.google.com offers you a range of fonts to choose from. It has a great filter option and search function. I also like the possibility to see how the font looks like on a black background and in a full sentence. For every font, you can see the whole alphabet and get more information.

4. Ratio calculator
For these moments that you have to change the dimensions of an image while locking the aspect ratio and the software you’re using can’t lock the aspect ratio. I use this free one: https://www.calculator.net/ratio-calculator.html5. Colour wheel
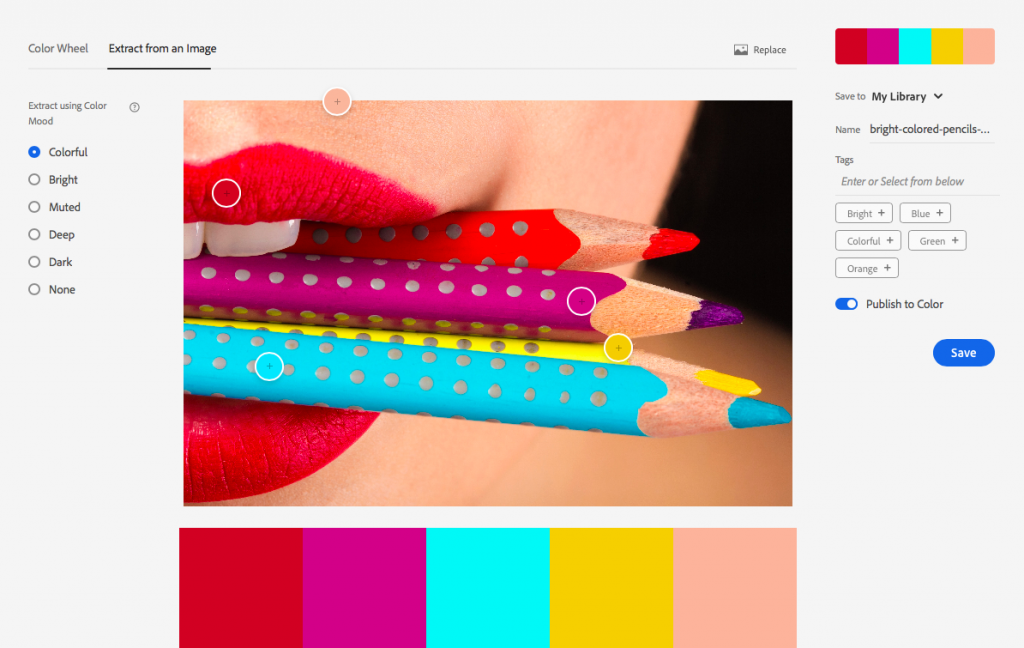
I find it hard to get the colour combinations right. Even with brand guidelines, you still need complementary or contrasting colours to go with it. I’ve found www.color.adobe.com easy to use and very helpful. You can upload an image and it automatically picks up the colours. That’s great when your client doesn’t have (or can’t find) a style guide or you want to match the colours of an image. Here is an example:

6. Colour codes
The last one is a very simple but effective tool. A converter for HEX and RGB colour coding. Sometimes apps only accept HEX or RGB and this converter goes both ways. You can find it here: www.rgbtohex.net
Make better use of the tools
These are only a few of my day-to-day favourites. They save time! I use these tools mainly for elearning development, but you can also use them for websites, presentations, graphic design in general or print material. There are so many applications available and new ones are introduced almost every day. It’s always good to hear what others are using for their content development. I am looking forward to hearing about your favourite tools!